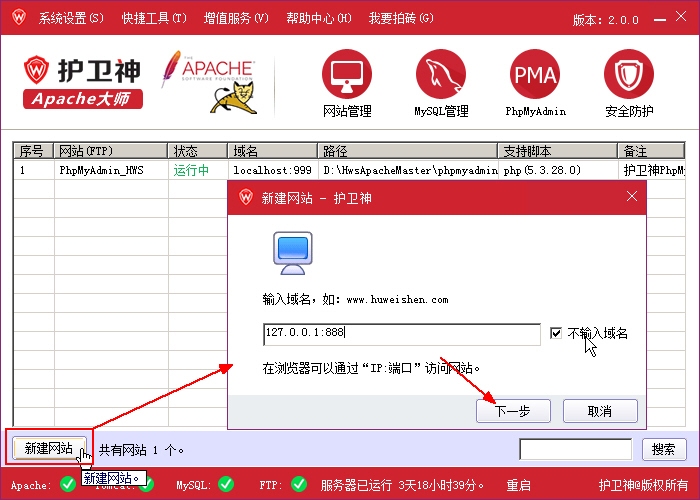
护卫神·Apache大师升级到V2.0版后,增加了Tomcat模块,很好的支持了JSP网站,而Jspxcms是用JSP编写的一个很典型的内容管理系统,本文将为您介绍如何使用Apache大师开设基于JSP的Jspxcms站,请网下阅读:
6、在上图,点击【点此查看JSP支持】链接,可以看到JSP网页成功打开,如下图:
二、复制Jspxcms文件:
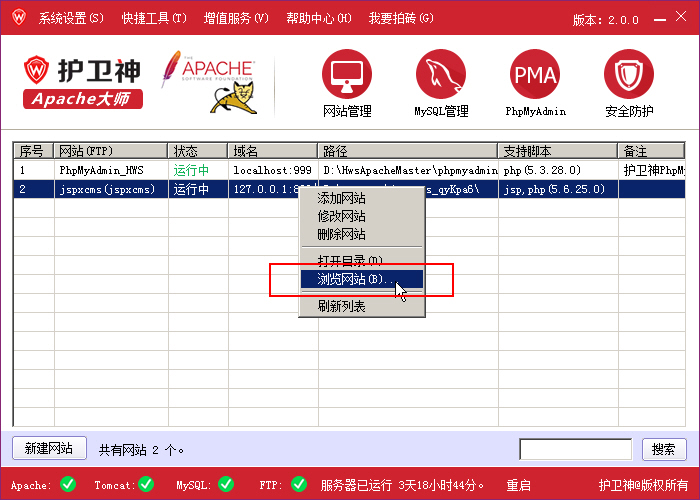
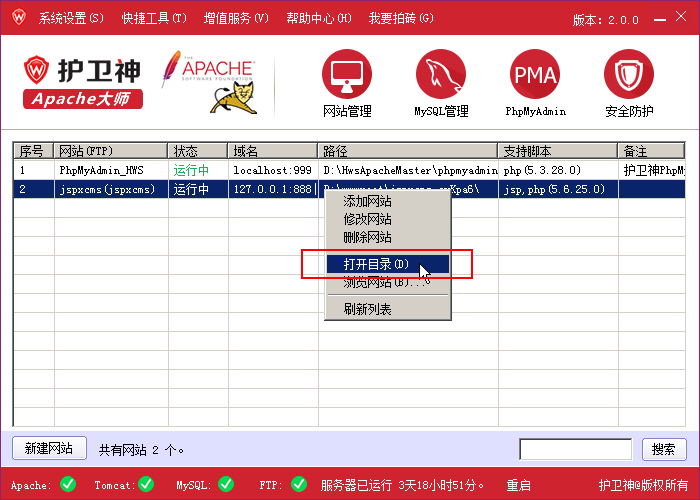
1、打开网站目录:
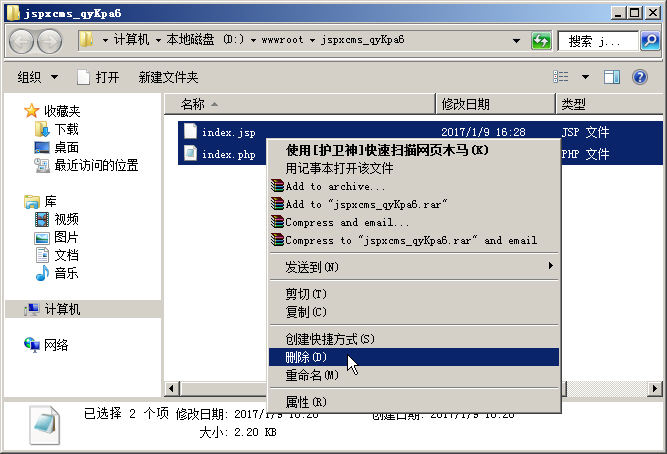
2、在网站目录中,删除自动生成的“index.php”和“index.jsp”文件,如图:
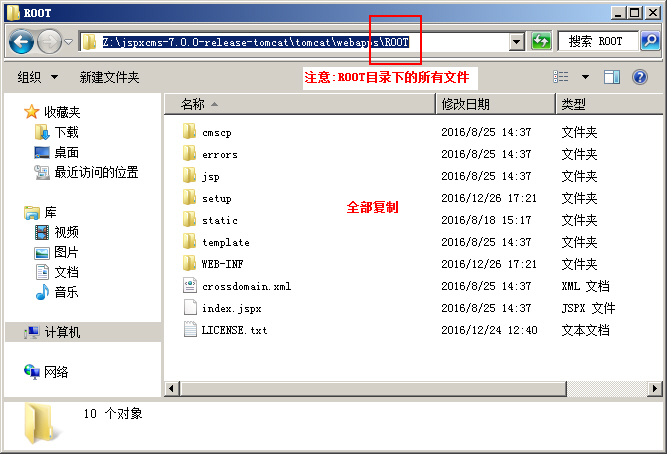
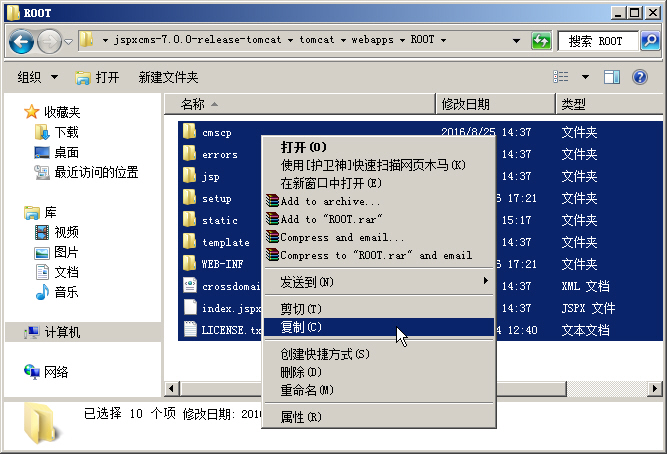
3、打开Jspxcms网站文件,找到tomcat\webapps\ROOT目录,将ROOT目录下的所有文件都选择并复制到剪贴板:
4、全选,并复制,注意不是剪切!(也可以用FTP方式上传到网站空间)
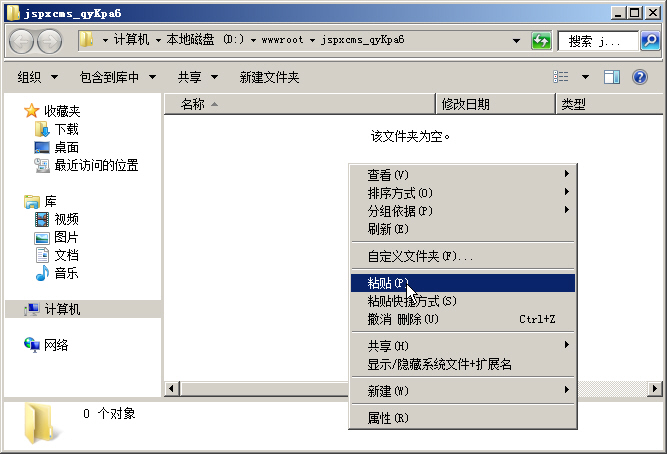
5、将刚才在ROOT目录下,复制到剪切板的Jspxcms文件,粘贴到网站根目录,如图:
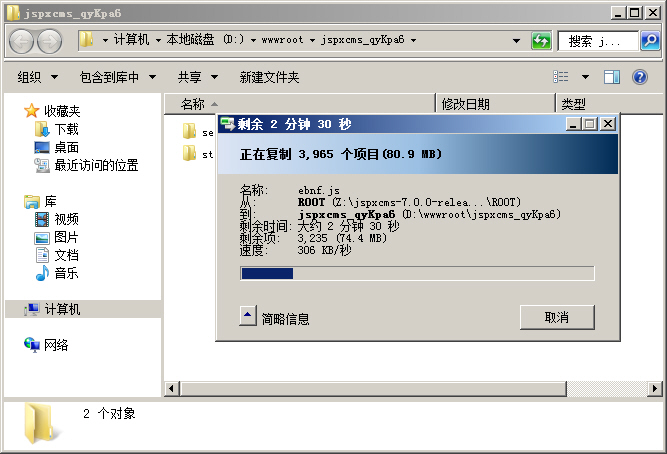
6、粘贴入 ROOT 下的Jspxcms 文件,等待完成:
7、刷新网页,打开Jspxcms网站成功,如图:
三、创建MySQL数据库:
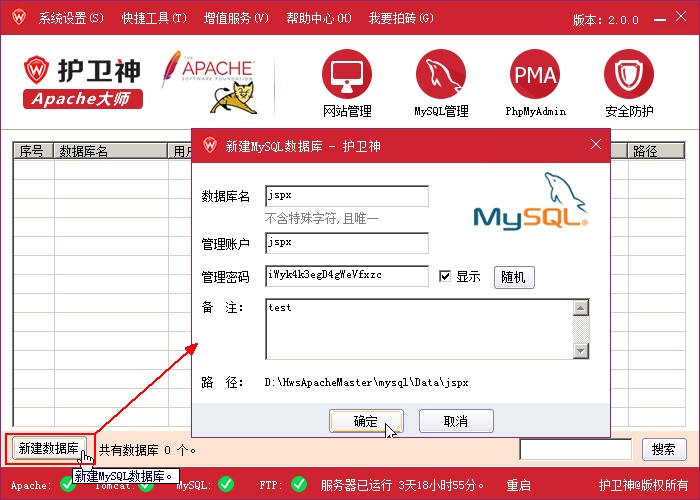
1、打开Apache大师软件,创建MySQL数据库,名为“jspx”,随机密码:
2、数据库创建成功:
四、安装JSPXCMS网站:
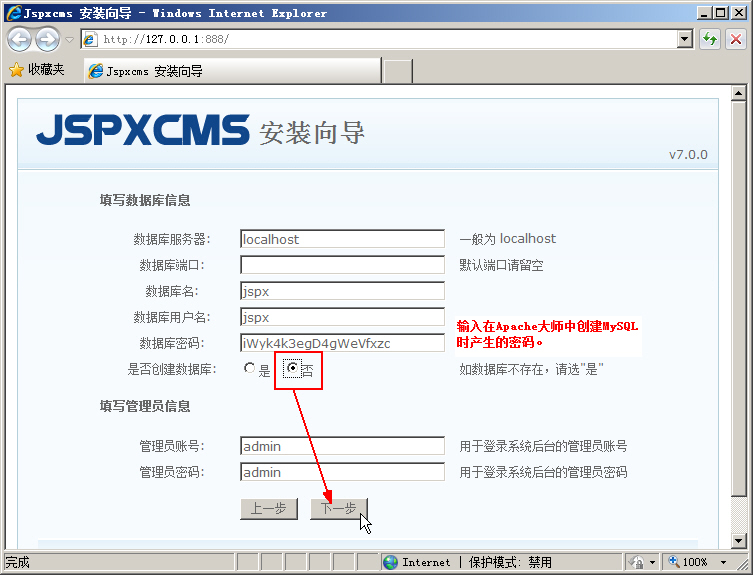
1、继续进行Jspxcms的安装,输入刚才创建的MySQL数据库和密码,注意数据库已经创建好,因此不需要创建新数据库,如图:
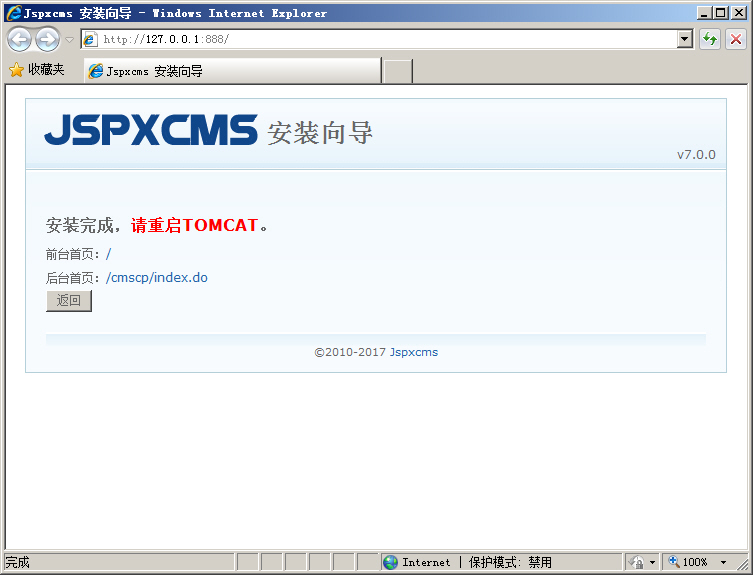
2、稍等片刻,Jspxcms安装完成,提示需要重启Tomcat:
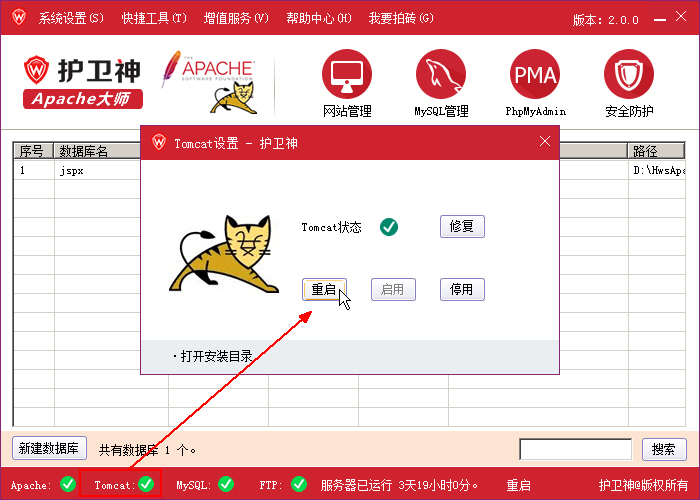
3、打开Apache大师,重启Tomcat服务,如图:
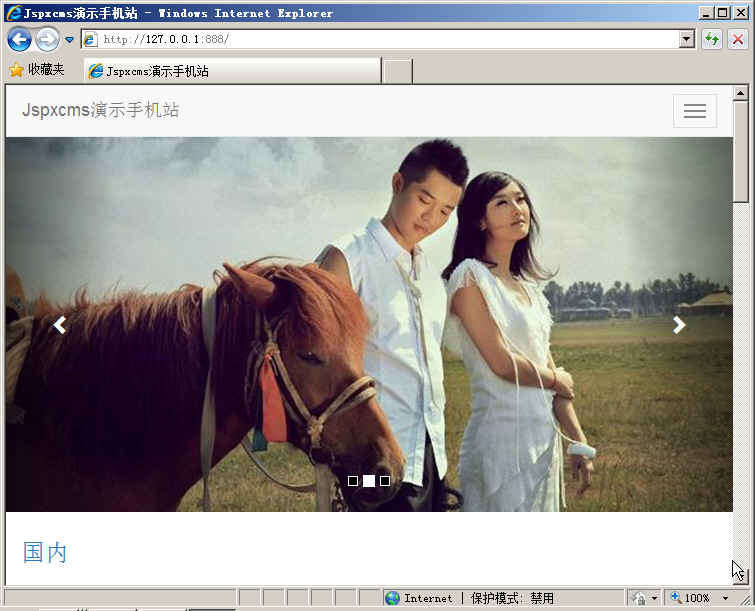
4、刷新浏览器,网站打开成功(根据Jspxcms规则,输入“http://127.0.0.1”域名打开的是手机站,输入“http://localhost”域名打开的是PC站):
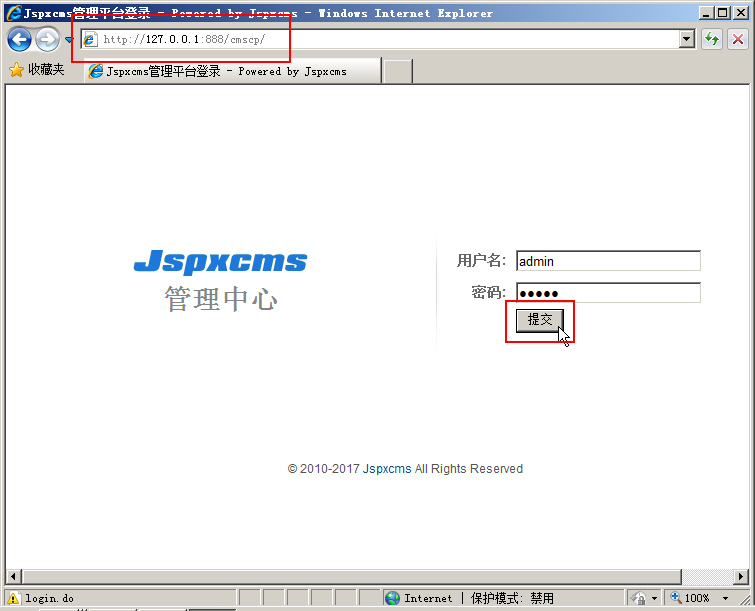
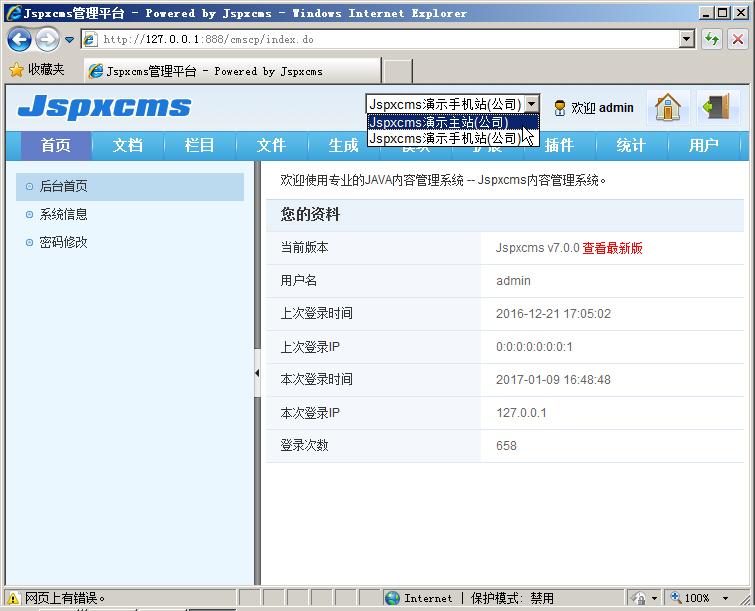
5、输入后台地址“http://127.0.0.1/cmscp/”,进入Jspxcms后台:
6、进入管理中心,相关内容均可以在这里管理,用户根据自身情况研究:
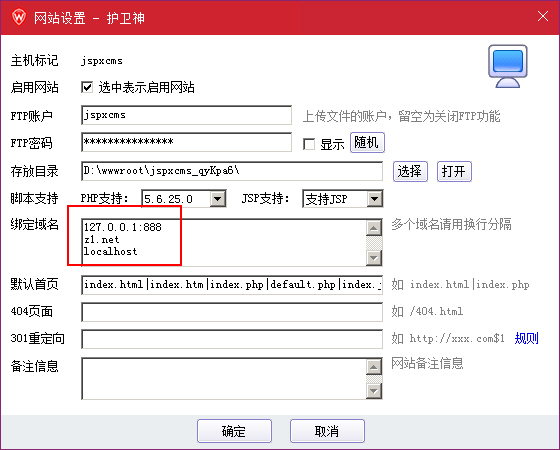
7、为了方便访问,本例再新增绑定域名“localhost”和“z1.net”作为测试,如图:
8、域名绑定好后,在浏览器输入“http://localhost:888”,即可访问到Jspxcms的PC站,如图: